今天來推薦一套線框圖工具 frame0,這套工具其實我去年年底剛出的時後就有注意到了
那個時候他的官網連 Docs 頁面都還沒做好XD
我原本是使用 Balsamiq 這套線上線框圖工具,他有免費的 30 試用期,之前有個小小 Bug 是 30 天如果到期可以把帳號砍掉重新註冊,這樣就有新的 30 天可以使用。
但最近要用的時候發現他改掉了 QQ
所以才會找到 fram0 這套,會選擇這兩套的原因是因為我個人比較偏好有手繪感的線匡圖。 如果畫面做得太正式或是太完整,可能會讓使用者無法專注討論功能與流程,反而去在意畫面的小細節。
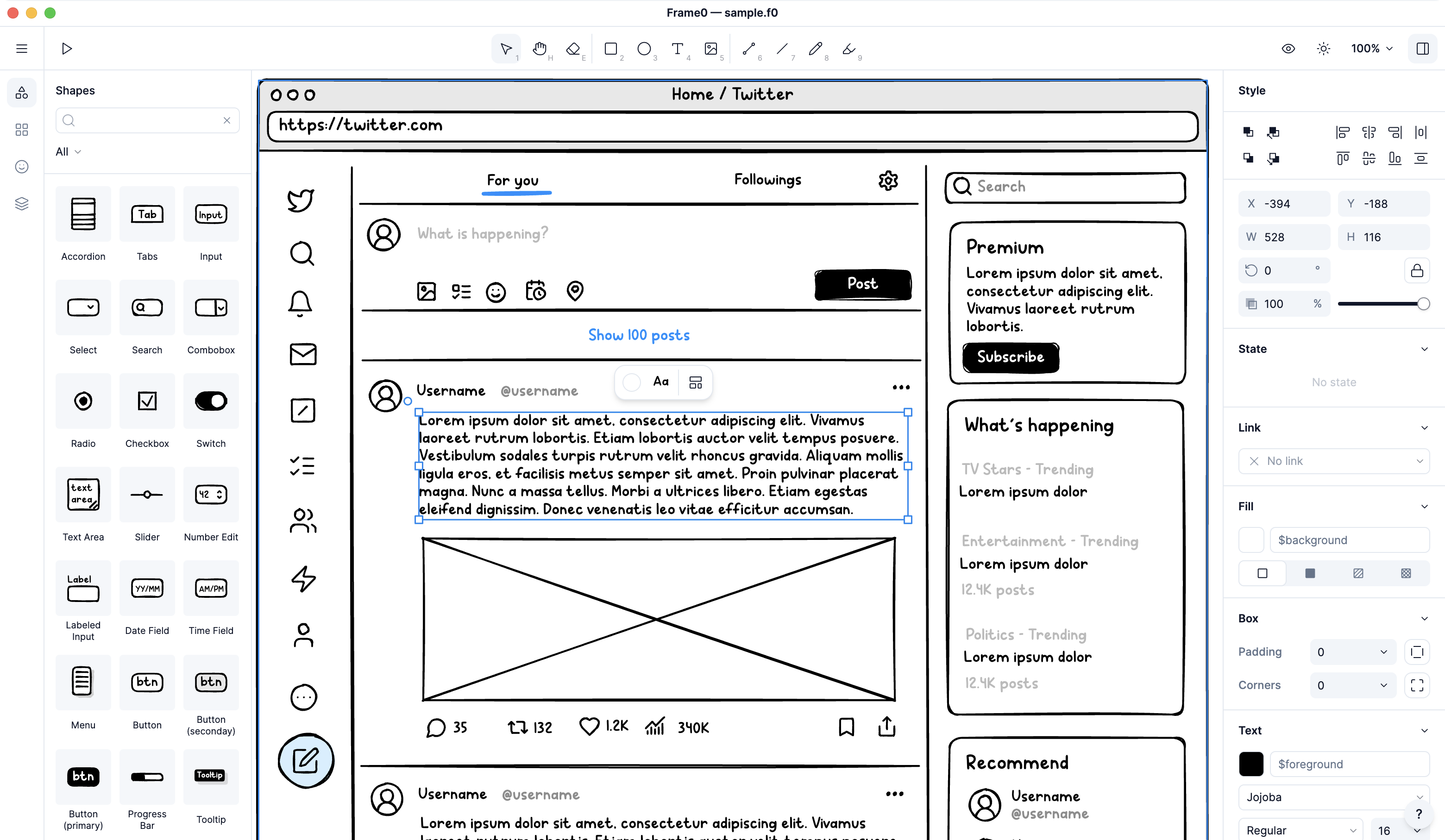
簡單介紹一下 frame0 #
frame0 是一個繪製手繪感線框圖的應用程式,對他不是雲端服務是應用程式。
目前還是免費版,之後不確定會不會收費XD,它支援 macOS, Windows, Liunx 平台。
線框圖繪製完後可以輸出成 image, PDF, HTML,最近有發現如果內容有中文 PDF 會顯示不出來,但 HTML 是正常的。
官網:https://frame0.app/

使用心得 #
目前使用起來蠻順暢的,除了一般線框圖常見的功能,有幾項功能值得提一下:
-
提供物件自動 Group 的功能:如果你把A物件放至B物件裡面,那在移動 B 物件時 A 也會一起移動。我在原本那一款會需要額外 Group 進行綁定,物件才會綁再一起。
-
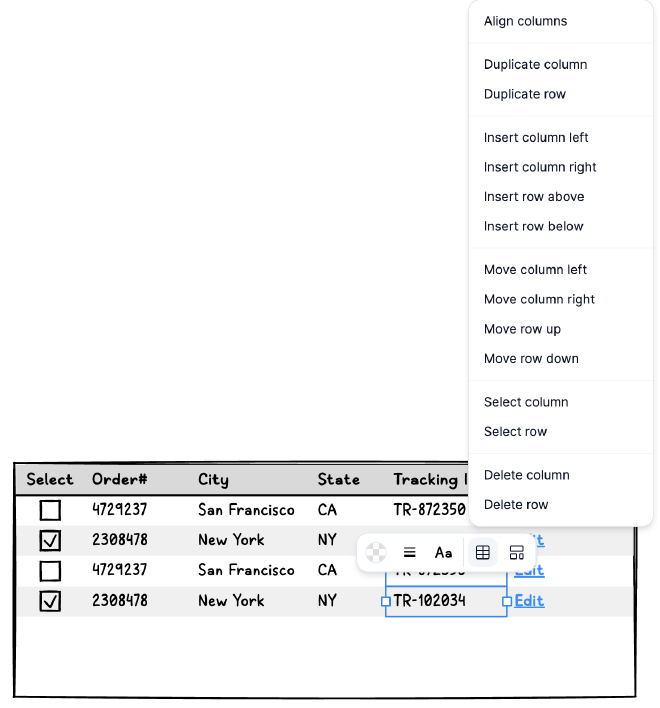
table 的部分我覺得做得蠻容易操作的。

但還是有些地方希望官方可以更新一下:
- 無法使用 command / ctrl 選擇多個物件,要選多個物件要使用滑鼠匡起來。
- PDF 會出不支援中文。
線框圖我覺得是網頁工程師在專案早期確認基本佈局與流程時蠻重要的工具,
畢竟在與客戶討論時如果沒有一個畫面,客戶很容易想法就發散掉了,
使用線框圖可以有效的限制使用者的想法,而且討論完後這份檔案也可以作為正式文件。
尤其需求訪談階段最重要的就是確認雙方腦袋想的東西有沒有一樣,所以線框圖不只是一種文件也是一種有效的溝通工具。
